CAPÍTULO IV
Creación del componente noticias
Este nuevo componente se realizará sobre la estructura básica del framework, que ya incluye un login, sistema de mensajes (alertify), gestión de media (js y css), ayuda en formularios, gestor de menú, etc. Le permitirá agregar, editar y eliminar noticias en el sistema.
Base de la app
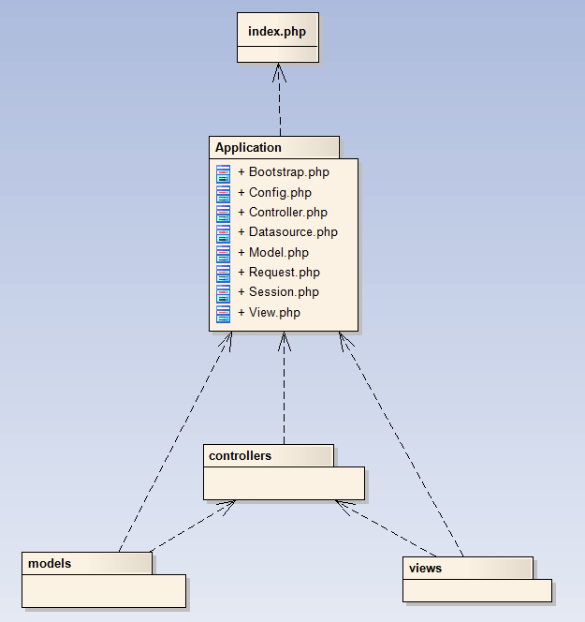
Como se dijo antes, partiré de la aplicación en lenguaje Php del patrón MVC propuesta por Jaisiel Delance, cuya estructura se resume en el siguiente diagrama:

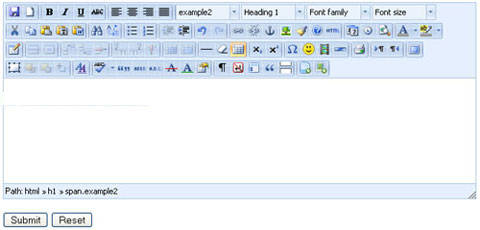
WYSIWYG
La idea de poder combinar la potencia de los grandes CMS con la de los grandes editores HTML, es sin duda un gran reto. WYSIWYG por sus siglás en inglés lo que ves es lo que tienes, what you see is what you get, es mucho más que un acrónimo, supone un objetivo de performance para el usuario muy importante. Permite que los usuarios se adapten de manera intuitiva y segura con el sistema.

FRONT
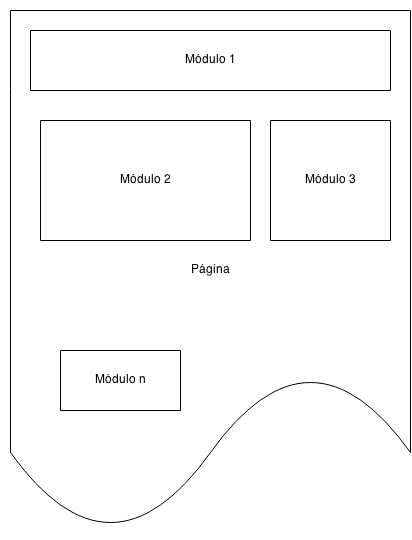
En el front, se empleará el uso de módulos para presentar unidades de información asociadas o no a un componente, y se usarán las páginas como contenedores de éstos.
Implementación del Front
Para la implementación del front, a diferencia del back, no vamos a usar componentes, usaremos módulos
Sistema de caché
Cuando pensé en que sistema se podría implementar para una buena caché, tuve en cuenta que fuera muy simple, de alto rendimiento y que no rompiera la integridad de la información al mostrar contenido no actualizado en la web.
El sistema puede ser implementado en servidores Unix, MacOS y Windows. Puede correr sobre Apache, IIS y cualquier otro servidor web que sea intérprete de php.
El back será la parte más robusta del sistema. No importa si carga muchas librerías, archivos, etc. Se sobreentiende que la frecuencia de cambio del contenido es mucho menor que la frecuencia de acceso al mismo (consultar Anexo, ‘Relativización de los contenidos dinámicos’).
Como ya se sabe, los CMS son estructuras altamente complejas.
La idea de dividir un gran problema en problemas pequeños, creo que es la base de la informática. La capacidad de abstraer y encapsular diferentes funcionalidades, es lo que nos permite evolucionar los sistemas de las tecnologías de la información, que siempre se apoyan en lo establecido previamente.
Hasta aquí todo bien con las páginas, pero pudiera darse el caso que necesitemos acceder algunos servicios que ofrece la web y que no tendría sentido adaptarlos en páginas. Por ejemplo un Web Service, o un controlador que atienda peticiones ajax, etc.

API