CAPÍTULO IV
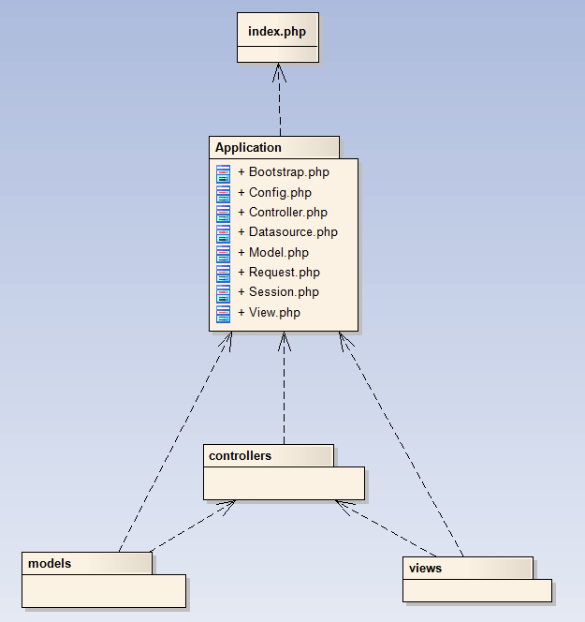
Como se dijo antes, partiré de la aplicación en lenguaje Php del patrón MVC propuesta por Jaisiel Delance, cuya estructura se resume en el siguiente diagrama:

Se puede observar perfectamente, cómo implementa el patrón modelo, vista, controlador.
Analicemos el index.php del sitio en cuestión:
try{ define('DS', DIRECTORY_SEPARATOR); define('ROOT', realpath(dirname(__FILE__)) . DS); define('APP_PATH', ROOT . 'application' . DS); require_once APP_PATH . 'Config.php'; require_once APP_PATH . 'Request.php'; require_once APP_PATH . 'Bootstrap.php'; require_once APP_PATH . 'Controller.php'; require_once APP_PATH . 'Model.php'; require_once APP_PATH . 'View.php'; require_once APP_PATH . 'Session.php'; Bootstrap::run(new Request()); } catch (Exception $e){ $e->getMessage(); }
|
Lo primero que hace es setear unas constantes, que serán accesibles en toda la app. Luego agrega más constantes en el archivo config.php. Con los require_once, carga la aplicación para que sea accesible en el código.
La magia la hace el Bootstrap, que sería como el lanzador de la aplicación. Éste recibe el Request, y en base a éste, instancia el controlador indicado con el método requerido y los argumentos enviados.
Formato de url en el patrón MVC base BASE_URL/controlador/método/arg/s |
Si no se pasa ningún método se asigna el método index, si no se asigna ningún controlador se asigna el indexController.
El poder del Bootstrap se debe a la siguiente función, cuyos parámetros son provistos por el request:
call_user_func_array(array($controller,$metodo), $args); |
Cuando se hace una petición a una página, el Request asigna el controlador, método y argumentos de la misma, y es el Bootstrap el que lo instancia.
Luego, y en base al patrón MVC, el controlador accede a los modelos y pasa los datos a las vistas, que conforman el Response para el usuario.
Otra peculiaridad que se observa frente a otros sistemas más tradicionales, que es toda la web siempre es el index.php, hace de embudo, canalizando todo el código de manera jerárquica. Todo pasa por el index.
Todo esto aquí analizado, resulta muy práctico. Dos aplicaciones que tengan modelos de negocios completamente diferentes, pueden mantener una estructura similar de archivos, organizaciones y funciones.
Significa, que cualquier programador que entienda el patrón, sabrá cómo está organizada la aplicación y acotará mucho sus tiempo de búsqueda y conocimiento del código, ya que le será muy familiar.
Además, con una base realmente ligera, de apenas 100 líneas de código, se pueden generar sitios web medianamente escalables.
Entendiendo este concepto, como la esencia de lo que debiera ser una aplicación web, trataré de escalarlo para lograr los objetivos planteados.
Resumen Trabajo Final
