CAPÍTULO IV
La idea de poder combinar la potencia de los grandes CMS con la de los grandes editores HTML, es sin duda un gran reto. WYSIWYG por sus siglás en inglés lo que ves es lo que tienes, what you see is what you get, es mucho más que un acrónimo, supone un objetivo de performance para el usuario muy importante. Permite que los usuarios se adapten de manera intuitiva y segura con el sistema.

Hay programas WYSIWYG para hacer páginas web´s, algunos muy conocidos como el Dreamweaver de Adobe. También los hay a modo de editores modulares, que sirven de complementos a los desarrolladores para mejorar la entrada de datos del usuario.
Al emplear el término WYSIWYG en este proyecto, trataré de abarcarlo desde un punto de vista integral, refiriéndome tanto a las entradas de datos aislados del usuario (editores modulares), como al de la maquetación de los contenido dinámicos, estáticos y estructurales, que mediante una facilidad arrastre y suelte, drag&drop, permitirá diagramar las páginas web de una manera rápida e intuitiva.
Desde un punto de vista social, creo que podría acercar un poco más este tipo de herramientas a la gente, si se sigue trabajando en este sentido.

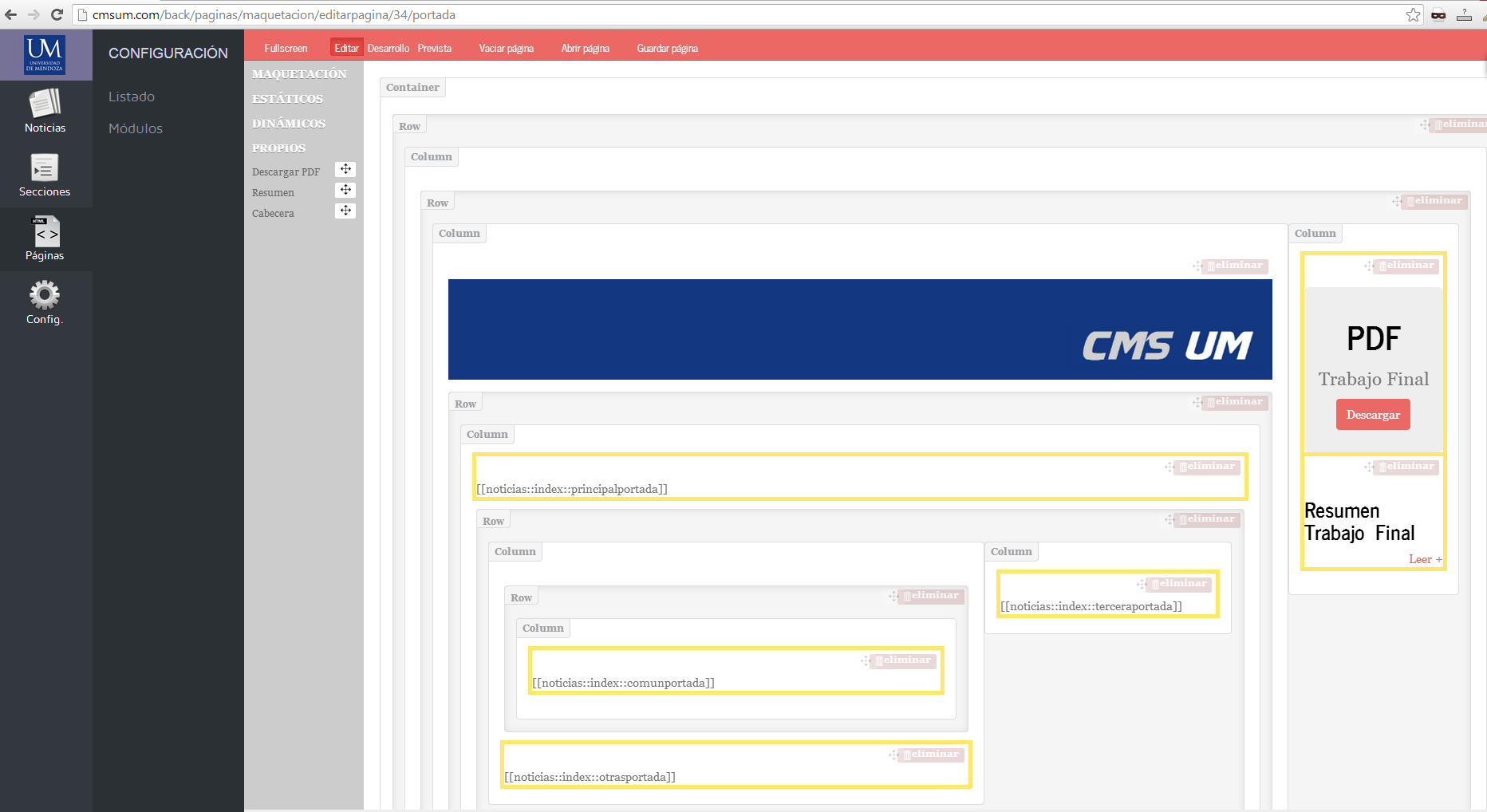
Interfaz de creación de páginas, muestra la maquetación intuitiva con la técnica drag&drop y cumpliendo el cometido de la filosofía wysiwyg. En futuras versiones de la herramienta, se puede ir mejorardo el preview y disposición de los módulos en la estructura, consiguiendo así un acercamiento a la verdadera visualización de la página.
Resumen Trabajo Final
